Renaud Demaret – Formations, vidéos, livres et guides initiatiques
Sur ce site léger et rapide, vous trouverez tout le travail de Renaud Demaret. À savoir : des formations, des vidéos, des livres et des guides initiatiques.
Le credo de Renaud est de créer des contenus initiatiques simples, puissants, abordables, vrais et complets dans différents domaines. En ne s’interdisant aucun sujet.

Renaud, l’auteur de ce site.
Les livres payants de Renaud
Renaud créé régulièrement de nouveaux livres de non-fiction simples, puissants, vrais et uniques, principalement dans les domaines du web et du développement personnel.
Vous pourrez accéder à tous ses livres (dont 1 gratuit) en cliquant sur le bouton ci-dessous.
Découvrir tous les livres sur Amazon
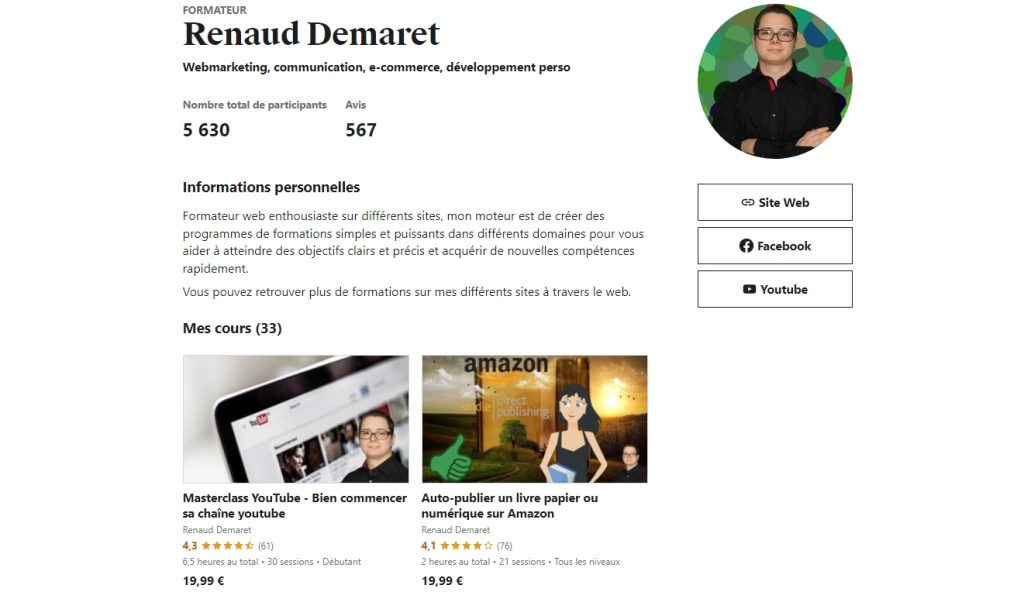
Des formations payantes
Renaud Demaret continue de créer et de proposer régulièrement des formations payantes sur une plateforme d’enseignement comme udemy afin de vous donner les clés en mesure de vous rendre autonome dans les domaines du web et du développement personnel principalement.
Découvrir toutes les formations sur Udemy
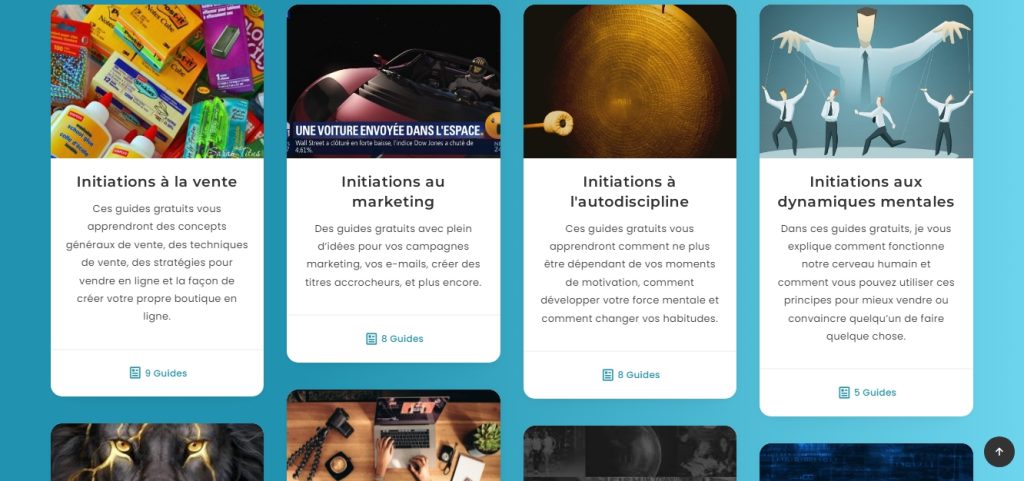
Les guides et vidéos initiatiques gratuit(e)s
Quand Renaud s’attaque à un sujet ou un thème, il tente toujours de créer pour vous le meilleur contenu du web sur un sujet, ou tout du moins l’un des guides gratuits les plus complets. Ces contenus prennent souvent la forme de guides de plus de 10 000 mots accompagnés d’une mini formation gratuite.
Découvrir tous les guides gratuits de Renaud
Renaud et les réseaux
Bien qu’étant peu fan des réseaux sociaux, Renaud possède un groupe facebook pour communiquer avec ses élèves ou lecteurs, un compte instagram où il y diffuse des contenus motivants, ainsi qu’une chaîne youtube.